
どうも、あみきらサウルスの部屋のあきらです。
前回は、レンタルサーバー開設の手順について解説しました。
自分のブログページが開設出来てホッとしたところですが、まだまだ土台は出来上がっていません。
次はWordpressを実際に設定していきます。まずはブログの要となる「固定ページ」の作成をしていきましょう。
固定ページとは
自身のホームページ構成は「投稿」と「固定ページ」の2つのコンテンツに大別されます。
投稿は更新頻度が高く、情報が蓄積されていくような場合に向いているコンテンツです。その為、記事を書く際は投稿を利用します。それに対して固定ページは更新頻度が低く、情報量の変化が少ない場合に向いているコンテンツになります。
例としては、「プライバシーポリシー」や「お問い合わせ」が固定ページにあたります。
「もう開設したんだからすぐに記事を書き始めたい!」という気持ちが強いと思うのですが、Google Adsenseに合格するためにはそういった固定ページも作成する必要があるので、開設後の肩慣らしとして設定をしてしまいましょう。
・ホーム
・プロフィール
・お問い合わせ
・プライバシーポリシー
これから作成していく必要不可欠な固定ページは上記の4種類になります。これら4種類は更新頻度も低く、情報量の変化も少ないので時系列で並べていく必要がありません。
まずはじめにこれら固定ページを作成していきましょう。
固定ページを作成する際、設定するテーマ毎にカスタマイズできる箇所が異なり、操作も同様に異なります。自分のように初心者の方であればCSSにコード入力をして設定する方法ではなく、既に機能が搭載されているテーマを選択した方がよいかと思います。
わたしの場合は、「WordPress標準デザイン講座<第2版>」という本のサンプルファイルをダウンロードし、設定しています。

固定ページの作成・編集方法

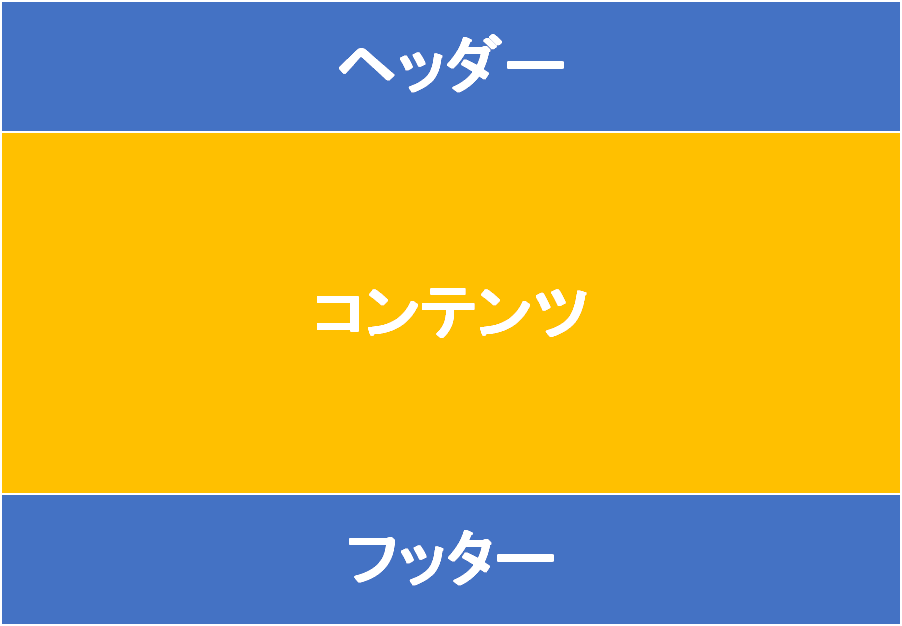
基本的にサイトは「ヘッダー・コンテンツ・フッター」で構成されています。
自身のホームページでは最上部のヘッダー部分にロゴがあります。その下部にコンテンツ部分として、グローバルナビゲーション・メインビジュアル・新着投稿があります。最下部のフッター部分にもロゴがあり、ページ全体としては「ヘッダー・グローバルナビゲーション・メインビジュアル・新着投稿・フッター」で構成されています。
テーマによっては「外観⇒カスタマイズ」の固定ページ編集画面にてヘッダーやロゴ部分の編集が可能です。今回はコンテンツ部分の編集手順をお伝えしていきます。

ホームページの作成

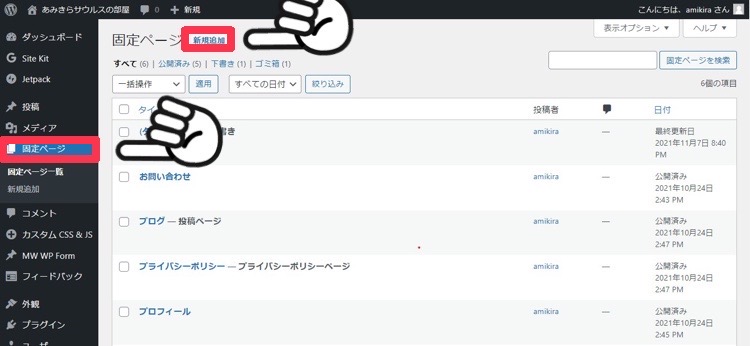
まず初めに固定ページの新規追加を行います。
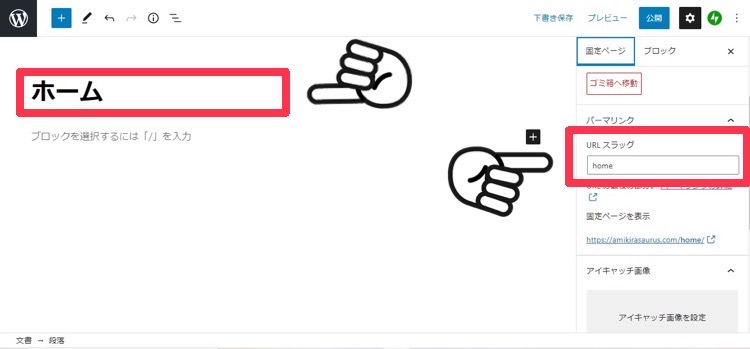
タイトルに「ホーム」と入力し、ホーム画面のビジュアルをよくしたい方はコンテンツ部分に写真や画像を掲載し、サイトの説明文章を記載するとよいでしょう。
写真や画像を掲載する場合は、ブロックの右側にある+ボタン(ブロックの追加)をクリックすると、編集メニューが出てきます。画像をクリックし、選択されたブロックへ画像ファイルをスライドする事で画像を挿入することができます。

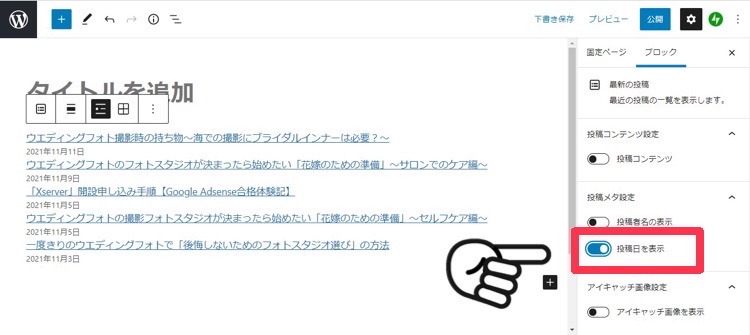
新着投稿を掲載したい時は、同様に+ボタンをクリックし、最新の投稿を選択します。
その状態だと行間が詰まっているので、画面右側にあるブロック編集メニューの投稿日の表示をクリックします。そうすると、投稿日が挿入されるので見やすくなります。

次も同じく画面右側の固定ページ編集メニューの中にあるパーマリンクを設定します。こちらはURLスラッグを「home」と入力してください。
上記の行程が終えたら画面右側にある公開ボタンをクリックすると、ホームページの完成です。

プロフィールページの作成
プロフィールページを作成する意味合いとしては、ブログの信用度を上げるために必要です。
管理者の情報を開示することで「どういったブログなのか」「目的はなんなのか」等、読み手に対してどういった人が情報の発信をしているのか知ってもらうページになります。記載する項目は特に決まってはいませんが、自分自身がどういった人間でどういった目的をもって運営をしているかを伝えるとよいのではないでしょうか。
わたし達の場合は、ウエディングフォト撮影の写真とそれぞれの生年月日・出身地・経歴を掲載しています。
こちらもタイトルに「プロフィール」と入力し、掲載したい項目と説明文をブロックで分けて入力し、項目を入力したブロックは見出しを付けていきます。
画像や写真を掲載したい場合は、先ほどと同じように画像ファイルをスライドして挿入します。画面右側の固定ページ編集メニューの中にあるパーマリンクを設定します。こちらはURLスラッグを「profile」と入力してください。
お問い合わせページの作成

WordPressにはメールフォールの設置機能はありません。そのため、「Contact Form 7」プラグインを導入し、メールフォームを設置していきます。
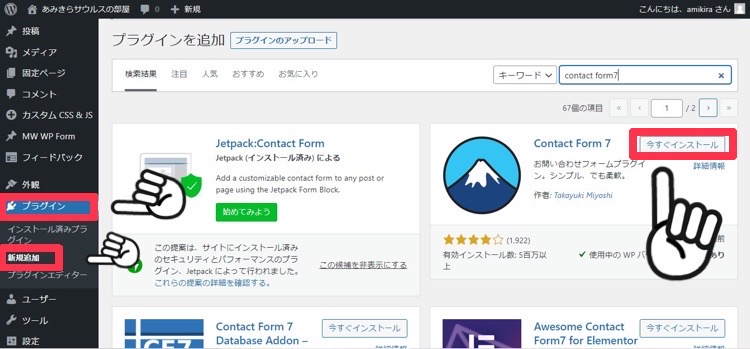
まず初めに管理画面から「プラグイン⇒新規追加」を選択し、Contact Form 7を検索します。
「今すぐインストール」をクリックし、インストールします。インストール後に「有効化」というボタンが表示されるのでクリックし、有効化させます。その後は管理画面メニューに問い合わせという項目が追加されるので、そちらから設定を行います。
プライバシーポリシーページの作成
こちらも固定ページの新規追加を行い、タイトルに「プライバシーポリシー」と入力します。
内容に関してはネットで検索すると定型文が出てきますので、そちらを入力しましょう。今後としてGoogle Adsenseによる広告を利用していくのであれば、審査条件に必要なGoogle Adsenseに関するプライバシーポリシーも記載する必要があります。
最後は画面右側の固定ページ編集メニューの中にあるパーマリンクを設定します。こちらはURLスラッグを「privacy-policy」と入力し、画面右側にある公開ボタンをクリックすれば完了です。
ホームページの設定

固定ページに作成した「ホーム」をホームページに設定します。
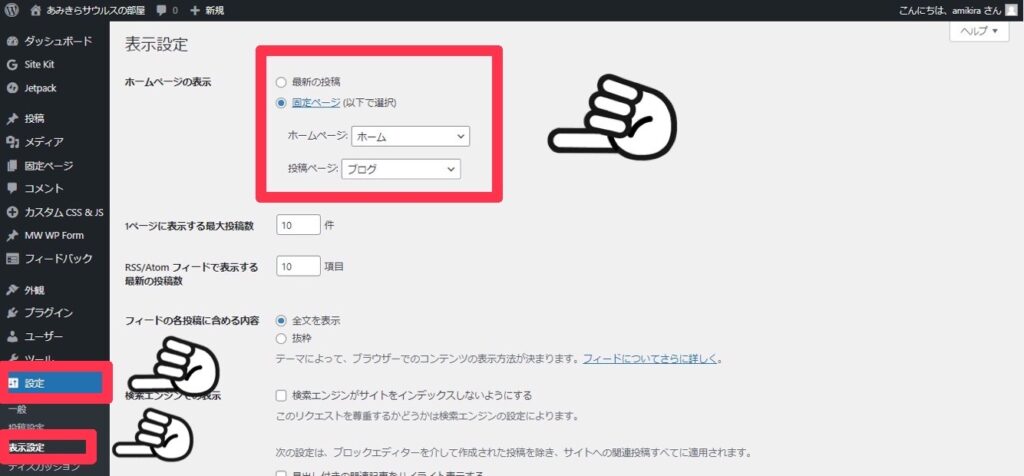
管理画面の「設定⇒表示設定」を開き、ホームページの表示を固定ページ(以下を選択)にチェックし、変更します。
ホームページ:のプルダウン部分は「ホーム」に設定し、投稿ページ:のプルダウン部分はブログと設定し、変更を保存をクリックして完了です。
最後に
今回は固定ページの作成方法について解説しました。
Word Pressを初めて開いたときは機能が多すぎて頭が痛くなってしまいました。しかし、その痛みに耐えながらもサイトがキレイに仕上がっていくと、とんでもない達成感があります!
まだまだ固定ページは序の口に過ぎないのでひたすらに勉強し、より良いサイトを作っていきたいと思います。
次回はおすすめのプラグインについてご案内します。